JS-WebAPI-BOM
BOM概述—什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。
特点
浏览器对象模型
把「浏览器」当做一个「对象」来看待
BOM 的顶级对象是 window
BOM 学习的是浏览器窗口交互的一些对象
BOM 是浏览器厂商在各自浏览器上定义的,兼容性较差
window :BOM比DOM大 它包含DOM:
- document
- location
- navigation
- screen
- history
window对象
是浏览器的顶级对象, 它具有双重角色
- 它是 JS 访问浏览器窗口的一个接
- 它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法
在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
注意:window下的一个特殊属性 window.name
声明对象/变量不要用name
window对象的常见事件
页面加载事件
说明
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS
文件等), 就调用的处理函数。
这样 触发事件的书写位置就不受限制了 可以写在页面元素的上面
窗口加载
语法
window.onload = function(){}
<script> |
window.addEventListener("load",function(){});
window.addEventListener('load', function() { |
等窗口中所有内容 包括css 图片 等加载完毕后才执行js带啊
注意
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,
再去执行处理函数。 - window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
- 如果使用 addEventListener 则没有限制
页面加载
说明
等页面标签加载完毕 就会执行js代码
document.addEventListener('DOMContentLoaded', function(){ |
窗口加载与页面加载的区别
load事件 等页面内容全部加载完毕 包括页面dom元素 图片 flash css等等
DOMContentLoaded 是DOM加载完毕, 不包括图片falsh css 等就可以执行 加载速度比 load 快一些
调整窗口大小的时间
说明
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
window.onresize = function() {} |
window.addEventListener ('resize', function(){ |
注意
只要窗口大小发生像素变化,就会触发这个事件。
我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽
<script>
window.onresize = function () {
}
window.addEventListener('resize', function () {
var div = document.querySelector('div');
console.log('变化了'); // 拉动窗口 就会触发
console.log(window.innerWidth);
if (window.innerWidth <= 800) { // 如果窗口宽度小于800px 则隐藏div
div.style.display= 'none';
} else { // 否则显示div
div.style.display= 'block';
}
})
</script>
定时器
setTimeout(调用函数, [延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
<script> |
注意
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()’三种形式。第三种不推荐
- 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
解决问题: 定时器很多 怎么办 取名字 (为了停止定时器)
function callback() { |
案例:5s后广告自动关闭
<img src="images/ad.jpg" alt="" class="ad"> |
停止定时器
windows.clearTimeout(timeout ID)
<button>点击停止计时器</button> |
注意
- window 可以省略。
- 里面的参数就是定时器的标识符 。
setInterval(回调函数,[间隔的毫秒数])
注意
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式。
- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
- 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
<script> |
清除定时器clearInterval
windows.clearInterval(interval ID)
<button class="begin">开始</button> |
注意
timer一定要定义为全局变量
区别
- setTimeout是对设定毫秒之后仅调用一次这个函数
- setInterval 是每隔设定毫秒数调用一次这个函数(重复调用)}
案例:jd倒计时
分析
① 这个倒计时是不断变化的,因此需要定时器来自动变化(setInterval)
② 三个黑色盒子里面分别存放时分秒
③ 三个黑色盒子利用innerHTML 放入计算的小时分钟秒数
④ 第一次执行也是间隔毫秒数,因此刚刷新页面会有空白
⑤ 最好采取封装函数的方式, 这样可以先调用一次这个函数,防止刚开始刷新页面有空白问题
实施
<div> |
案例:发送短信倒计时
要求
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信
分析
① 按钮点击之后,会禁用 disabled 为true
② 同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML修改
③ 里面秒数是有变化的,因此需要用到定时器
④ 定义一个变量,在定时器里面,不断递减
⑤ 如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态。
<body> |
this指向问题
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象
全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
console.log(this); //window
function fn() {
console.log(this); //window
}
window.fn();
window.setTimeout(function () {
console.log(this); //window
}, 1000);方法调用中谁调用this指向谁
<button>点击</button>
var btn = document.querySelector('button');
// btn.onclick = function() {
// console.log(this); // this指向的是btn这个按钮对象
// }
btn.addEventListener('click', function () {
console.log(this); // this指向的是btn这个按钮对象
})构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
JS执行机制
同步与异步
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
// console.log(1); |
结果是123
// console.log(1); |
由1000改为0
结果还是123
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做
法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不
同步任务与异步任务
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
JS执行机制详解
- 先执行执行栈中的同步任务。
- 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
例如
console.log(1); |
结果是
1
2
3
(鼠标点击) click
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。
location对象(地址栏操作)
简介
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为location 对象
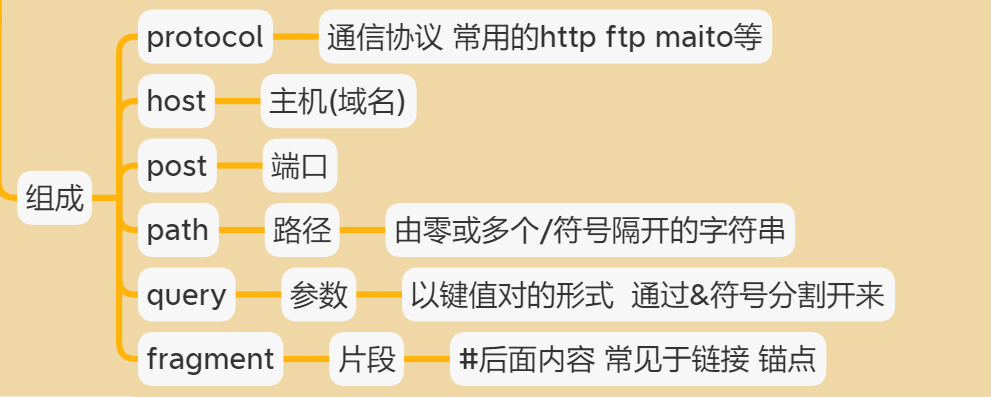
URL的知识
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
语法格式
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
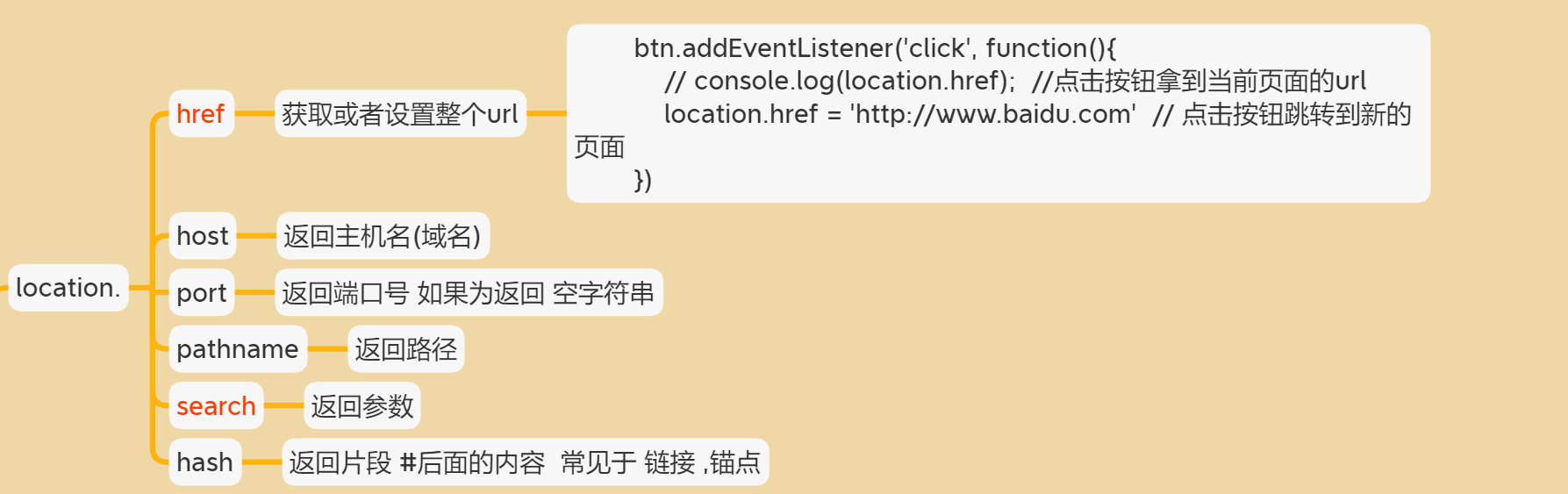
location对象的属性
介绍
案例:5秒钟之后自动跳转页面
分析
<body> |
18-案例:获取URL参数数据
要求: 在login.html下输入的英文名 能在index页面显示
login.html
<form action="index.html"> |
index.html
<div></div> |
location对象的方法
location.assign() 跳转页面
跟href一样, 可以跳转页面(也称为重定向页面)
<button>方法</button> |
特点
特点 计入到浏览历史中 可以后退页面
location.replace() 替换当前页面
替换当前页面, 因为不留下历史记录, 所以不能后退页面
<button>方法</button> |
location.reload() 重新加载页面
重新加载页面, 相当于刷新按钮或者f5,
<button>方法</button> |
如果参数为true 强制刷新ctrl+f5 不读取本地缓存
<button>方法</button> |
navigator对象
介绍
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客
户机发送服务器的 user-agent 头部的值
下面前端代码可以判断用户那哪个终端打开页面,实现跳转
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) { |
一般是服务端来做的
history对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的 URL