require和import的区别
1、require 和 import 的区别node编程中最重要的思想就是模块化,import 和 require 都是被模块化所使用。在 ES6 当中,用 export 导出接口,用 import 引入模块。但是在 node 模块中,使用module.exports导出接口,使用 require 引入模块。
两者的区别如下:
遵循规范:
require 是 AMD 规范引入方式
import是 ES6 的一个语法标准,如果要兼容浏览器的话必须转化成 ES5 的语法
调用时间:
require是运行时调用,所以require理论上可以运用在代码的任何地方
import是编译时调用,所以必须放在文件开头
本质:
require 是赋值过程。module.exports后面的内容是什么,require的结果就是什么,比如对象、数字、字符串、函数等,然后再把require的结果赋值给某个变量,它相当于module.exports的传送门
import 是解构过程,但是目前所有的引擎都还没有实现import,我们在node中使用babel支持ES6,也仅仅是将ES6转码为ES5再执行 ...
CSS2+3-高级-(2)
2D转换-transform
转换(transform),实现元素的位移,旋转,缩放等特效
移动translate
语法
transform: translate(xpx,ypx);transform: translateX(npx);transform: translateY(npx);
单位
px %
移动自身宽度和高度的*的百分比
用处
子盒子在父盒子中垂直水平居中
盒子移动
定位盒子外边距移动
重点注意
定义2D转换中的移,沿着X轴和Y轴移动元素
translate的最大优点是不会影响其他元素的位置
translate中的百分比单位是先对于自身原来的translate:()
对行内标签没有效果
旋转rotate让元素在二维平面内顺时针或者逆时针旋转
语法: transform:rotate(度数deg)
重点注意
rotate里面跟度数,单位是deg,比如rotate(45deg)
角度为正时,顺时针, 角度为负时,逆时针
默认旋转中心为元素的中心点
缩放scaletransform:sacle(x,y);
x和y用都逗号隔开
transf ...
21个数组方法
一:前言我们在学到js中数组的时候,我们会接触到js中数组的一些方法,这些方法对我们来说,可以很遍历的达到我们想要的结果,但是因为方法比较多,有些方法也不常用,可能会过一段时间就会忘记,那么在这里我整理了21个数组的方法,方便阅读查阅
方法名
对应版本
功能
原数组是否改变
concat()
ES5-
合并数组,并返回合并之后的数据
否
join()
ES5-
使用分隔符,将数组转为字符串并返回
否
pop()
ES5-
删除最后一位,并返回删除的数据
是
shift()
ES5-
删除第一位,并返回删除的数据
是
unshift()
ES5-
在第一位新增一或多个数据,返回长度
是
push()
ES5-
在最后一位新增一或多个数据,返回长度
是
reverse()
ES5-
反转数组,返回结果
是
slice()
ES5-
截取指定位置的数组,并返回
否
sort()
ES5-
排序(字符规则),返回结果
是
splice()
ES5-
删除指定位置,并替换,返回删除的数据
是
toString()
ES5-
直接转为字符串,并返 ...
CSS2+3-基础-(1)
简介层叠样式(cascading style sheets)的简称标记语言美化与布局
写在html的<head>中,加入<style> </style>
语法规范
h1 {color:red; font-size:25px}
h1 选择器
{color:red; font-size:25px;}
color:red; 键值对 ===>>> color 属性: red 值;
代码风格
展开式风格
p { color: red; font-size: 12px; }
小写书写代码
注意空格
基础选择器标签选择器HTMl标签名作为选择器
标签名 { 属性1: 属性值; 属性2: 属性值; ····}
能快速选择相同标签的样式设置
具体有某个独
类选择器差异化选择不同的标签,单独选一个或者某几个标签
. ...
Vue官方生态整理
今天,咱们来整理下最新的 Vue 相关的「官方」生态都有哪些,考察你是不是都听过或用过?
首先,是众所周知的 Vue 全家桶:Vue 框架 + 路由 + 状态管理。
Vuevuejs/vue[1]Vue2 的代码仓库
vuejs/core[2]Vue3 的代码仓库
路由 Routervuejs/vue-router[3]Vue2 的官方前端路由解决方案
vuejs/router[4]Vue3 的官方前端路由解决方案
状态管理 State ManagementVuex[5]Vue 官方的状态管理器,分别在 v3 和 v4 两个大版本支持 Vue2 和 Vue3。
Pinia[6]又一个官方的 Vue 状态管理器,比 Vuex 更轻量,基于 Vue 的组合式 API(composition API),同时支持 Vue2 和 3,被认为是下一代的 Vuex。
由于 Vue3 引入了 Hook 的概念,这边也介绍下与 Hook 有关的:
Hookvue/composition-api[7]用于提供组合式 API(composition API ...
vue2基础
什么是Vue
是一套用于构建用户界面的渐进式 javascript 框架(渐进式:想用什么就用什么不必全都用)
在传统的前端开发中,是基于 jQuery+ 模板引擎 来构建界面的
vue全家桶
vue 核心库
vue-router (路由)
vuex (全局状态管理)
vue 组件库(快速搭建页面UI效果的方案)
辅助vue开发的工具
vue-cli (基于webpack一键生成vue工程化项目)
vite (一键生成vue工程化项目-小而巧)
vue-detools (浏览器插件,辅助调试的工具)
vetur (vscode插件,提供语法高亮和智能提示)
vue特性
数据驱动视图
双向数据绑定
MVVM
MVVM 是数据驱动视图和双向数据绑定的核心原理
M-Model –渲染依赖的数据源
V-view –渲染的DOM结构
VM-ViewModel –vue实例是MVVM的核心
VUE指令-<teamplate>内容渲染指令
v-text —会覆盖元素中的默认内容
{{ }} — 插值表达式
v-html —可以识别标 ...
H5移动端开发需要的小功能
弹出数字键盘<!-- 有"#" "*"符号输入 --><input type="tel"><!-- 纯数字 --><input pattern="\d*">
安卓跟IOS的表现形式应该不一样,大家可以自己试试。当运用了正则pattern后,就不用关注input的类型了😂
调用系统的某些功能<!-- 拨号 --><a href="tel:10086">打电话给: 10086</a><!-- 发送短信 --><a href="sms:10086">发短信给: 10086</a><!-- 发送邮件 --><a href="mailto:839626987@qq.com">发邮件给:839626987@qq.com</a><!-- 选择照片或者拍摄照片 --><input typ ...
Promise的使用
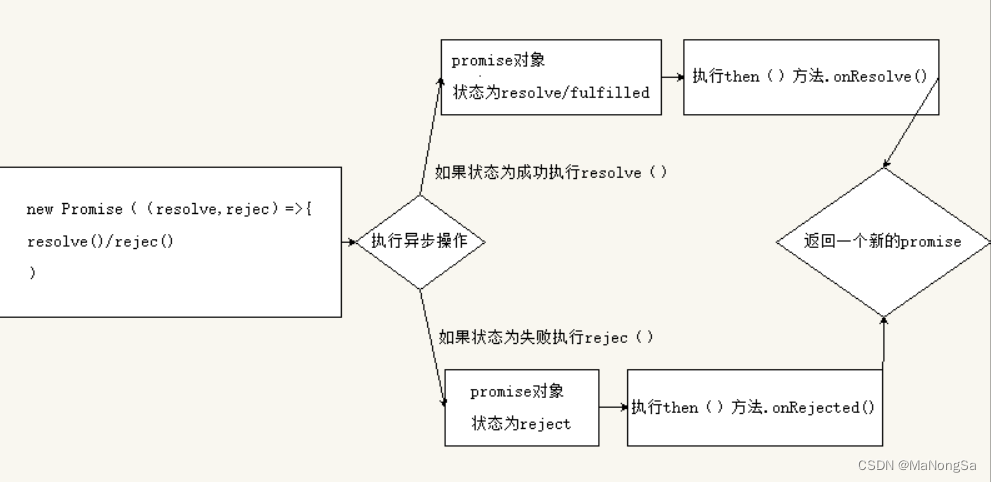
谈到Promise,我们都知道它有一个pending属性,该属性有两种状态:成功(resolved/fulfilled)、失败(rejected),而且一个Promise只可能从“等待”转到“失败”或者“成功”;且状态一旦改变便是不可逆的,谈到Promise,很多人想到的就是解决回调地狱的问题,当我们在需要多个异步请求都执行完再执行下一步操作时,可以考虑使用promise。以下是个人学习Promise记录的知识点
Promise的理解和使用Promise是什么?理解
抽象表达Promise 是一门新的技术(ES6 规范)Promise 是 JS 中进行异步编程的新解决方案备注:旧方案是单纯使用回调函数
Promise 的状态改变pending 变为 resolvedpending 变为 rejected
Promise的状态改变
具体表达说明: 只 2 种, 且一个 Promise 对象只能改变一次,无论变为成功还是失败, 都会有一个结果数据, 成功的结果数据一般称为 Value, 失败的结果数据一般称为 reason
Promise 的基本流程
代演示
const ...
今日英语
From https://mp.weixin.qq.com/s/_vrnkmlxc34dLt5PixGjdg
“他喝醉了”不是托词!!!
placebo
a substance given to someone who is told that it is a particular medicine, either to make that person feel as if they are getting better or to compare the effect of the particular medicine when given to others. 安慰剂
🌰: She was only given a placebo, but she claimed she got better - that’s the placebo effect.
只给她服用了安慰剂,但她说好一些了——这就是安慰剂的心理作用
something that is given to try to satisfy a person who has not been given the t ...
the vocabulary of critical thinking
PrefaceA second assumption is that, in spite of the differences among disciplines and methods of teaching, some very basic mental operations are common to all of them.
历史学与新闻业看重评估结果, 文学注重模糊性, 讽刺性, 文字的深层含义. 这都是 人们就不同的学科在”思考”, 都掌握基本的技能, 但是侧重点不同.
作者写这本书的目的: find the common, fundamental operations or skills that students should master before they proceed into the specialized disciplines.
understand certain concepts => analyze arguments.
to learn words to name them=> practic ...